巷によくあるヒートマップツールは基本的に費用が発生するのがほとんどです。
しかし、Microsoft社が提供する「Clarity」ならユーザーがWebサイト上でどのように行動しているかを無料で使えます!
本記事では、「Clarity」の特徴と設定方法について解説いたします。
なにより無料で利用できるため、なかなか「CPAが改善しない・・」「どこから改善すれば良いかわからない・・」などWebサイトの改善ポイントを見つけたいときに必須となるツールです。
「Clarity」3つの特徴
〜無料とは思えない3つの基本機能〜
ダッシュボードについてはUAかGA4が設定済みであれば、特に使う機会はないでしょう。
ただ、レコーディングやヒートマップ機能は使いこなす必要がございます。
| ダッシュボード | PV数などWebサイトの状況を表示 |
| レコーディング | サイトを訪れたユーザーのスクロールやクリックを録画 |
| ヒートマップ | サイトを訪れたユーザーの動きを色で視覚化する |
【設定方法:STEP1】Microsoftアカウントでサインアップする

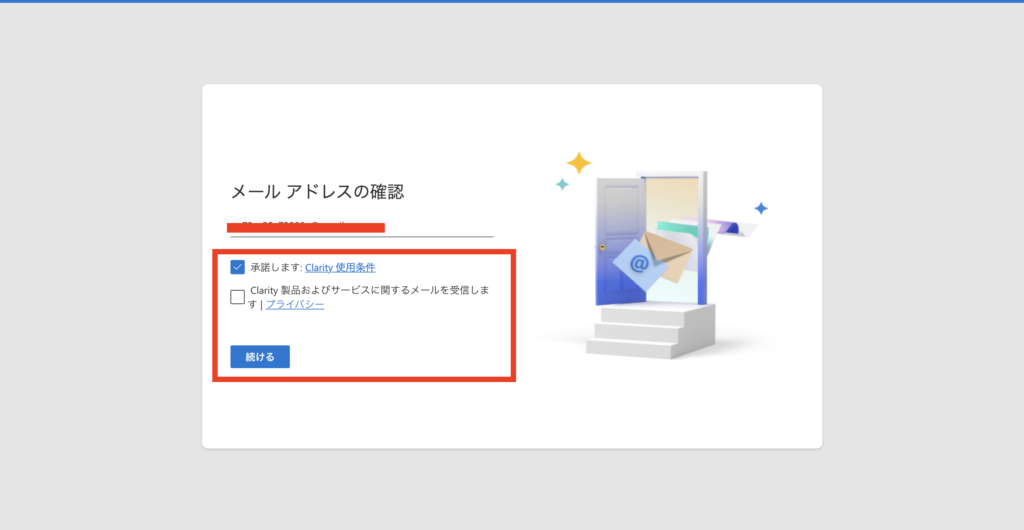
①それではアカウント開設から初めます。

②既存のMicrosoftアカウントと同様のメールアドレスを入力し作成いたします。
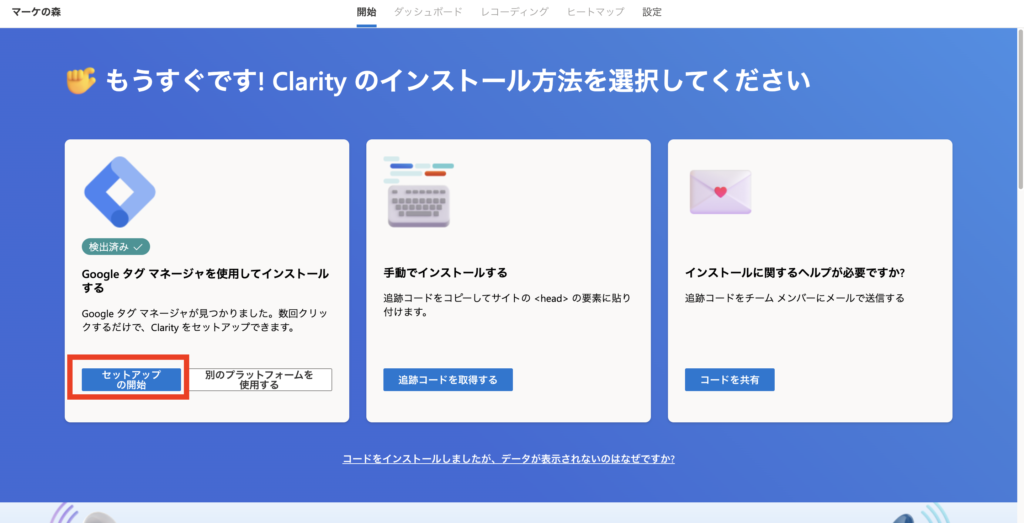
【設定方法:STEP2】ClarityタグをGTMで設置する

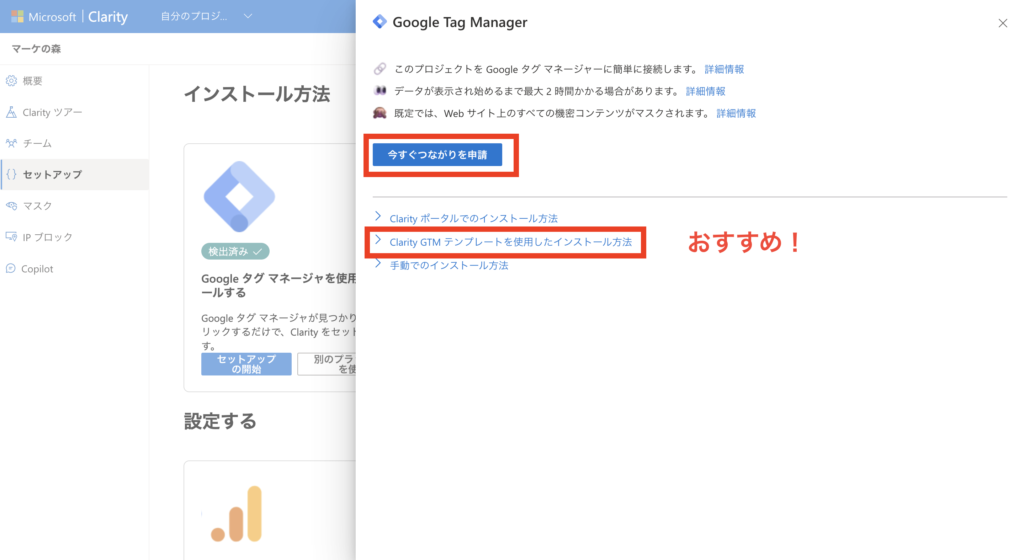
①タグ管理を統一化させる為に、GTMでセッティングしましょう

②具体的な設定方法について更に上記の箇所で解説しております。


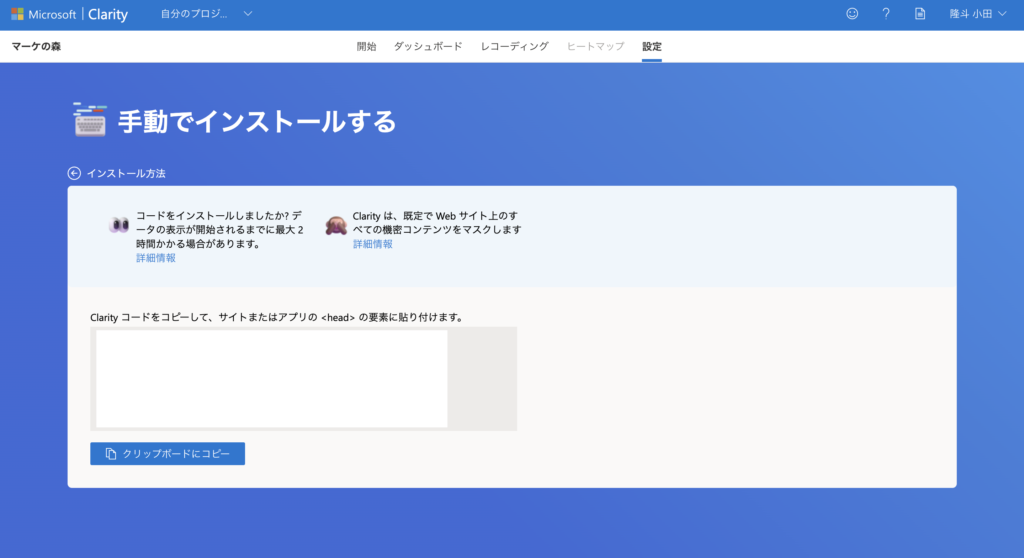
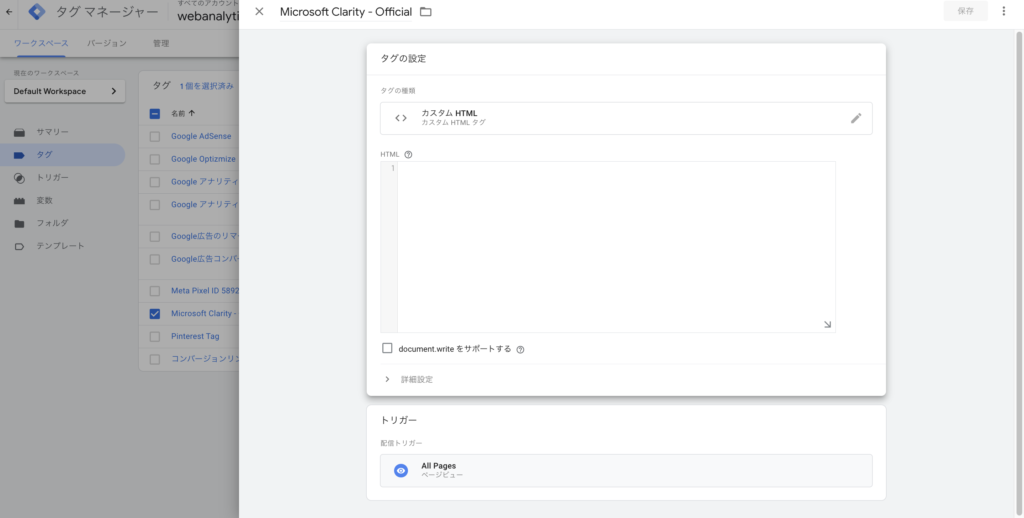
③タグを発行し、GTMで設定いたします。ステップとしては
1.GTMでログイン
2.タグ>新規作成>タグの設定でカスタムHTMLを選択
3.コピーしたタグを添付
4.トリガーはAllpageに
5.保存後、プレビューで確認・公開すれば
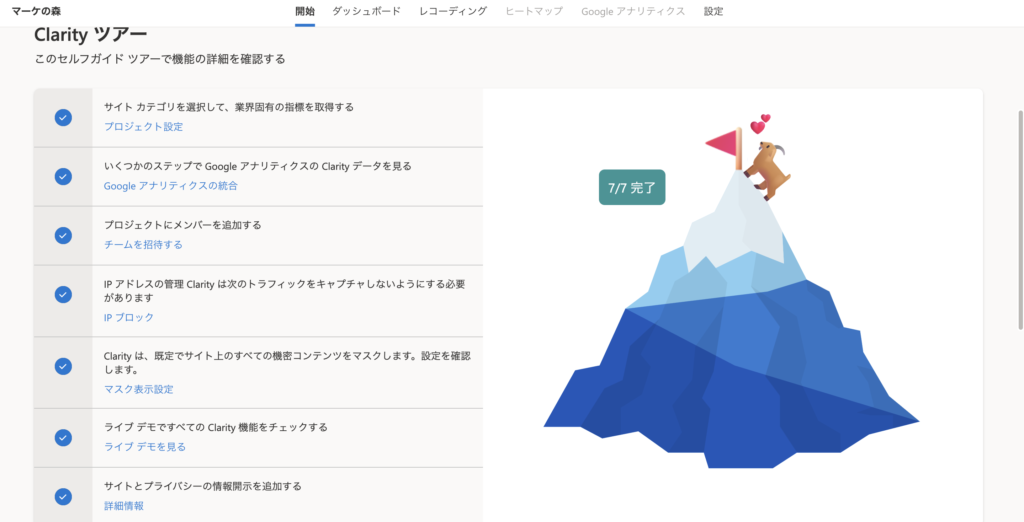
【設定方法:STEP3】7つの基本設定を抑えよう!

①合計7つの確認項目と設定内容を実施しましょう。


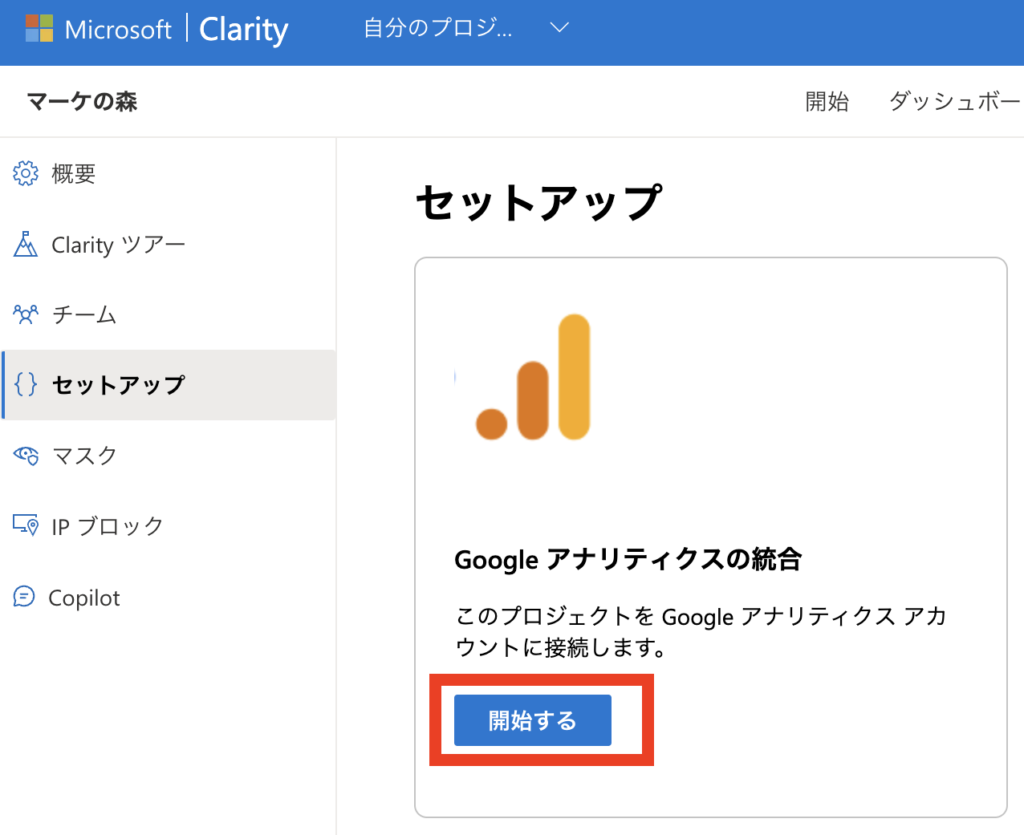
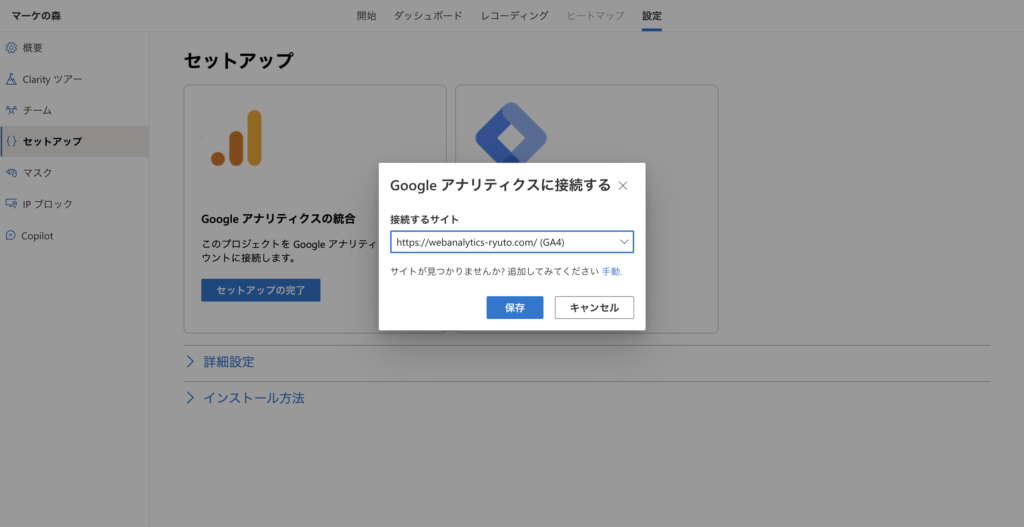
②特に、GAとの連携は事前にしておきましょう。
※GA4を選択すれば問題ございません。UAは2023年7月1日に終了いたしますので、選択肢ないように注意いたしましょう。
最後に
Clarityは、無料で使える便利なツールです。IPアドレス除外設定や第三者へのログイン権限・閲覧権限付与が可能です。しかし、他ツールと数値上の剥離があるなどのデメリットも発生しますので注意して使いましょう。。




コメント