本記事は、サイトを運営するなら必須のお問い合わせフォームに関して、設置すべき理由とWordPress(ワードプレス)での設置手順について解説いたします。
「オウンドメディアの担当になった方」や「お問い合わせフォームの導入を検討している方」に向けて、お問い合わせフォームを設置理由とWordPressでの設置方法について解説します。
お問い合わせフォームが必要な理由
メールアドレスやSNSアカウントだけでも問題ありませんが、ユーザーにとっては、メールアドレスのみだとスパムメールが届く危険性があります。ただし、逆営業などの発生にも伴う可能性もございますので、注意書きで「協業のご連絡のみ」など条件を指定すると良いでしょう。
※当然、 お問い合わせフォームでもスパムメールが届く可能性もありますが、他の連絡手段と比べると低リスクで運用できます。
企業にとって、マストで設置するべきお問い合わせフォームですが、分解すると下記のような理由が挙げられます。
①サイトの連絡窓口になる
②Googleアドセンスなど広告審査に通過しやすくなる
③ユーザーにとって、信頼につながる
Googleアドセンス等の申請方法や設置方法についてはこちらから。
【STEP1】Contact Form 7プラグインのインストール・有効化
Contact Form7は、WordPressでお問い合わせフォームを簡単に作成できるプラグインです。HTMLやCSSなどの専門知識がなくても作成可能なので、初心者〜中級者におすすめです。


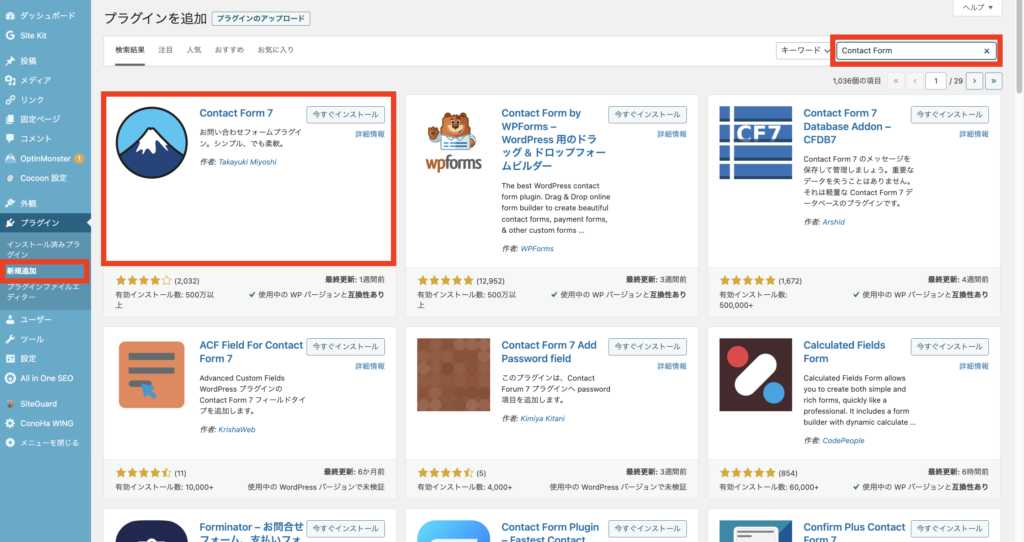
①最初に、WordPressのプラグインで新規追加>「Contact Form」>Contact Form 7でインストール・有効化を行ってください。
【STEP2】Contact Form 7の設定でお問い合わせページ設置

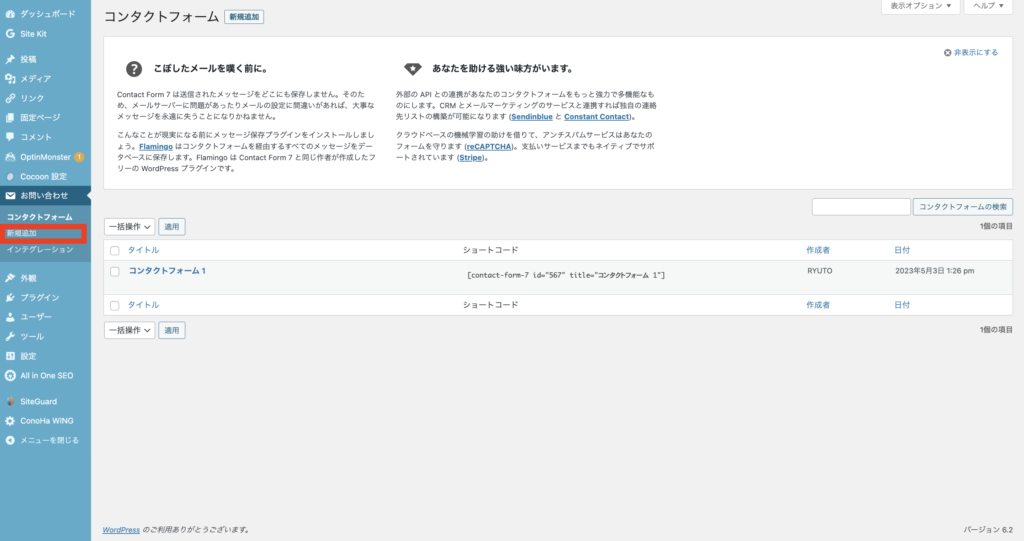
①インストール・有効化が完了したら、お問い合わせ>新規追加を選択し、コンタクトフォーム基本設定画面を開いてください。

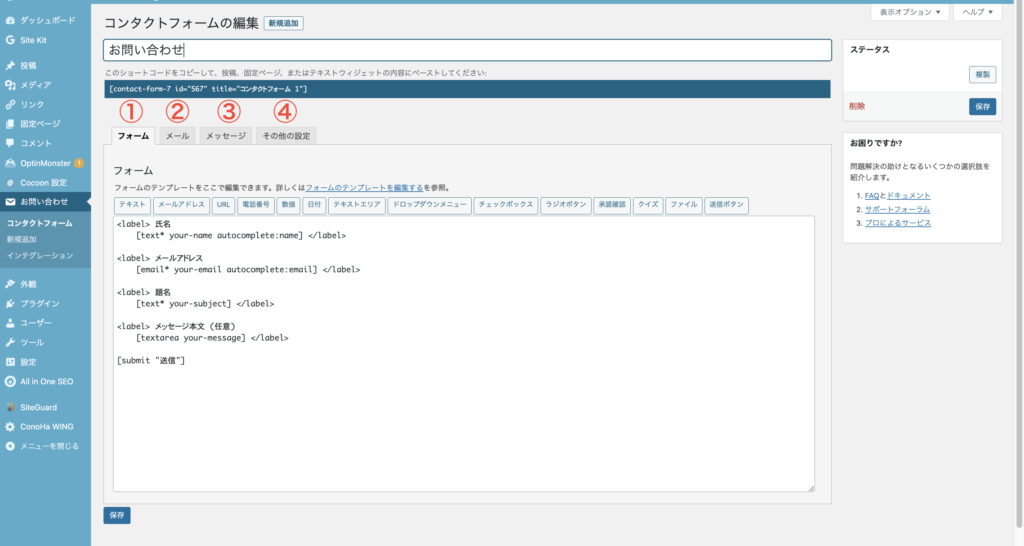
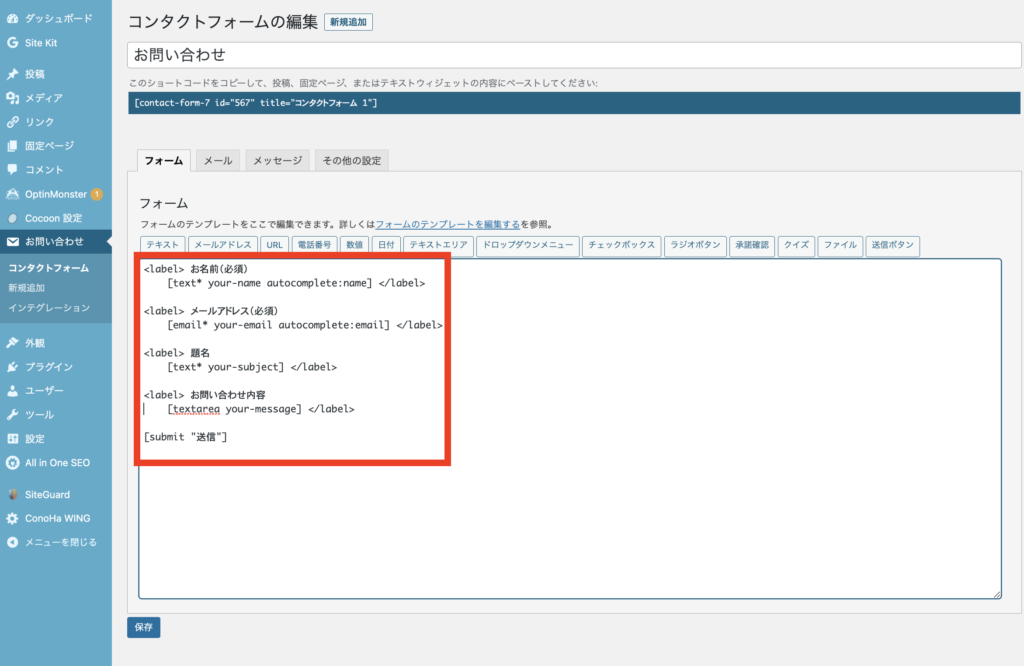
②フォーム編集画面へ遷移しましたら、①②③④の順番でそれぞれ編集を行います。基本のデフォルト設定で問題ないですが、無駄な箇所は省いて記載をお願いいたします。

③特にフォーム画面は(必須)などの記載を入れておけば、より欲しい情報が手に入りますので、ご参照下さい。
【STEP3】固定ページにショートコードを埋め込む

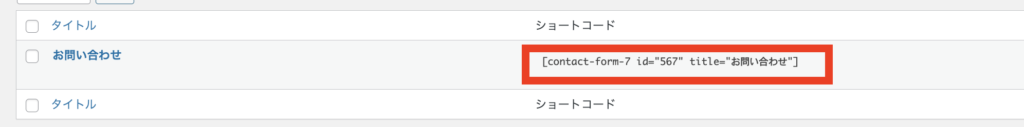
①次に、ショートコードをコピーしてください。


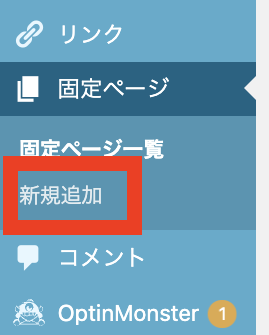
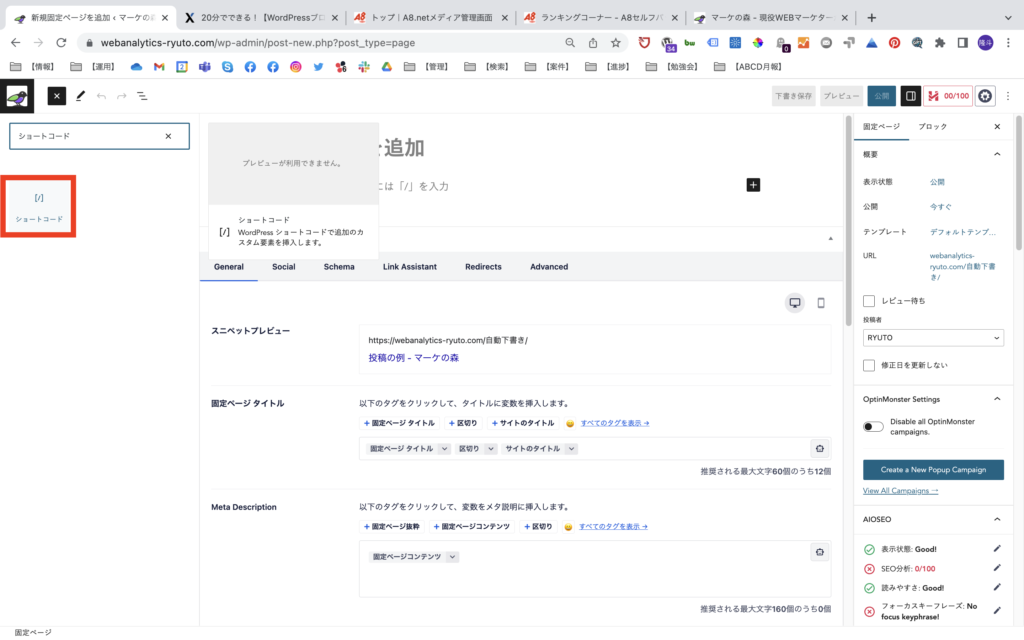
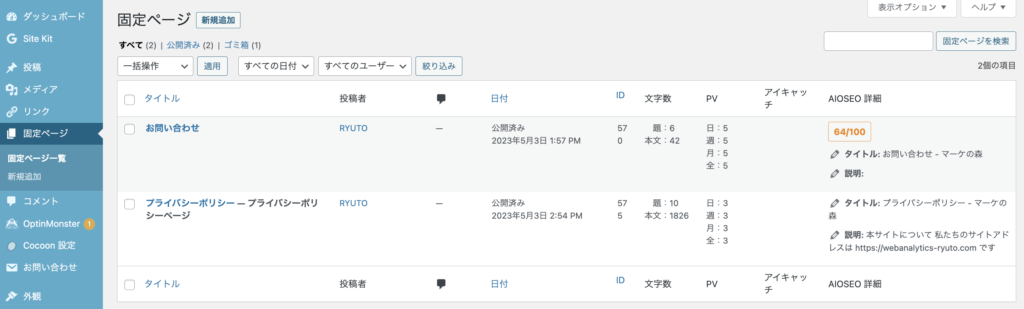
②固定ページの新規追加を選択し、ショートコードをペーストしたら完了です。

③固定ページを作成したら、任意の箇所へ設置します。今回はフッターに設置しますので、
「ウィジェット」>テキスト>link>固定ページを選択
と上記の手順で進めましょう。
※尚、通常の場合linkの下に線がが入ってしまうので、
<a>の後に、style=”text-decoration:none;”を追加すれば解消されます。

④プレビューで追加されていたら完了です。お疲れ様でした!
最後に
お問い合わせフォームの設置は、
①サイトの連絡窓口になる
②Googleアドセンスなど広告審査に通過しやすくなる
③ユーザーにとって、信頼につながる
の3つが理由です。是非参考にあなたのサイトも設置しましょう!




コメント